What we did
In the spring of 2018, Google’s voice assistant was two years old and rapidly becoming available on more devices and languages each month. Simultaneously, users may have already had phones with Google Assistant available and not known or didn’t know the breadth of commands that could be used.
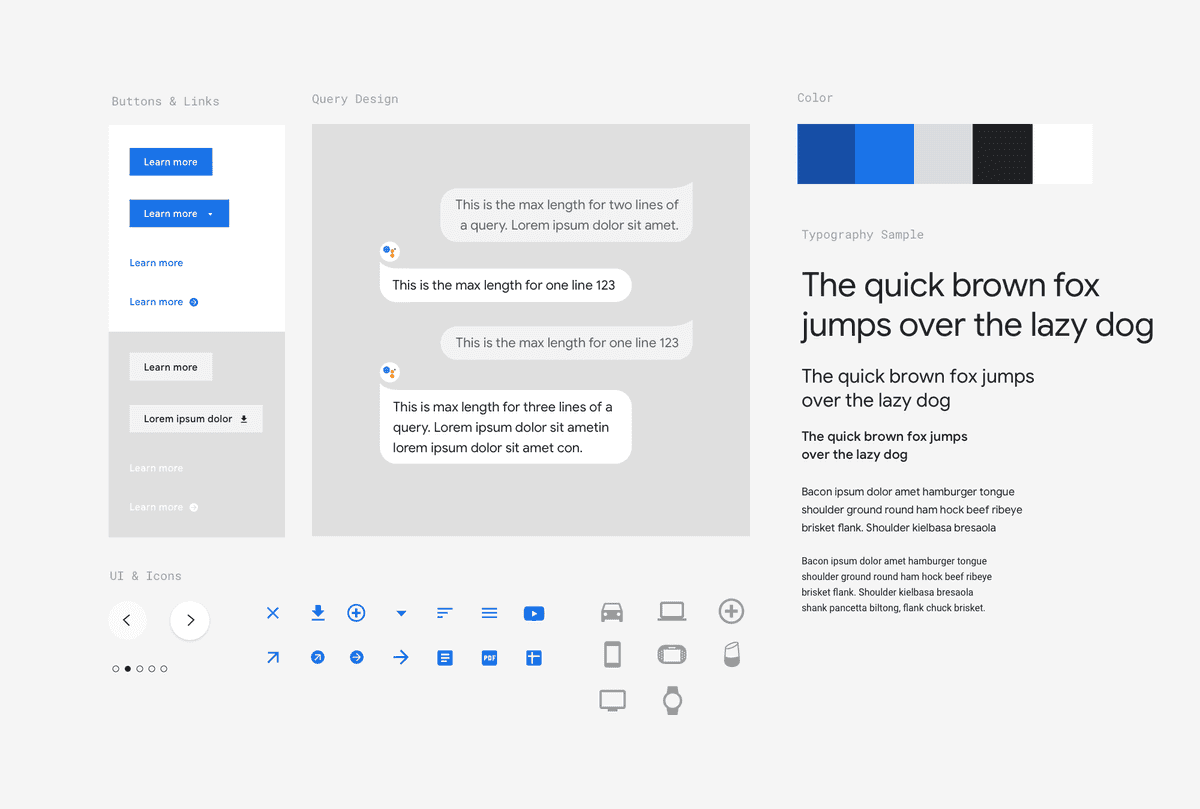
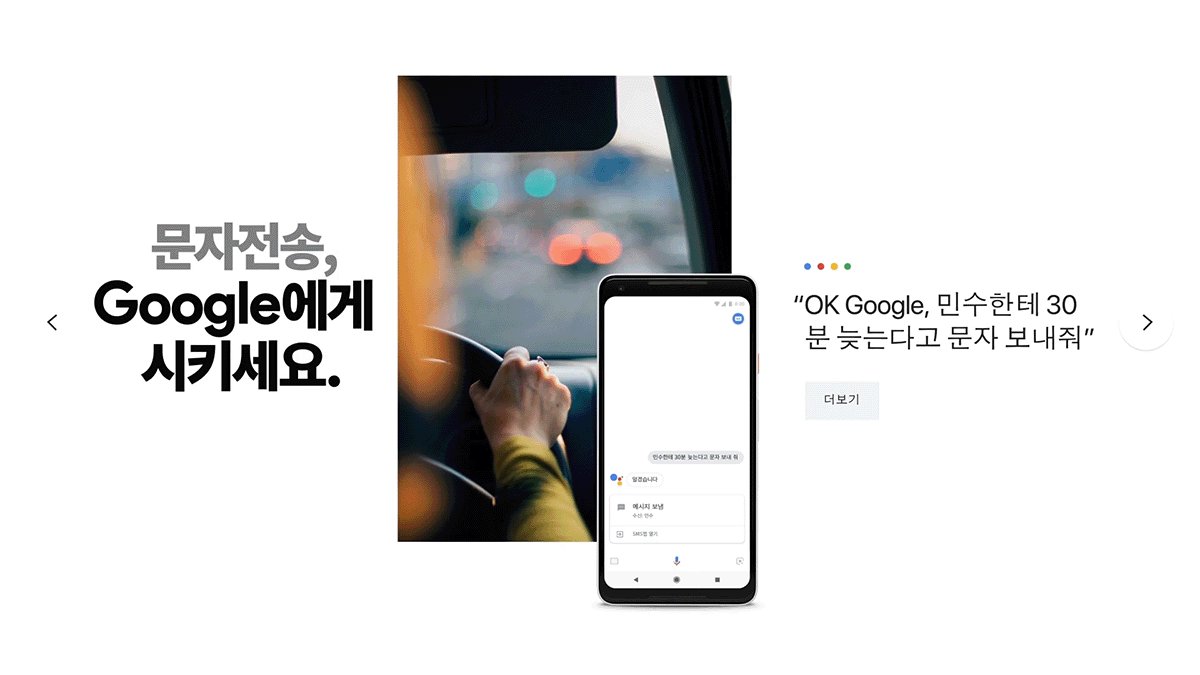
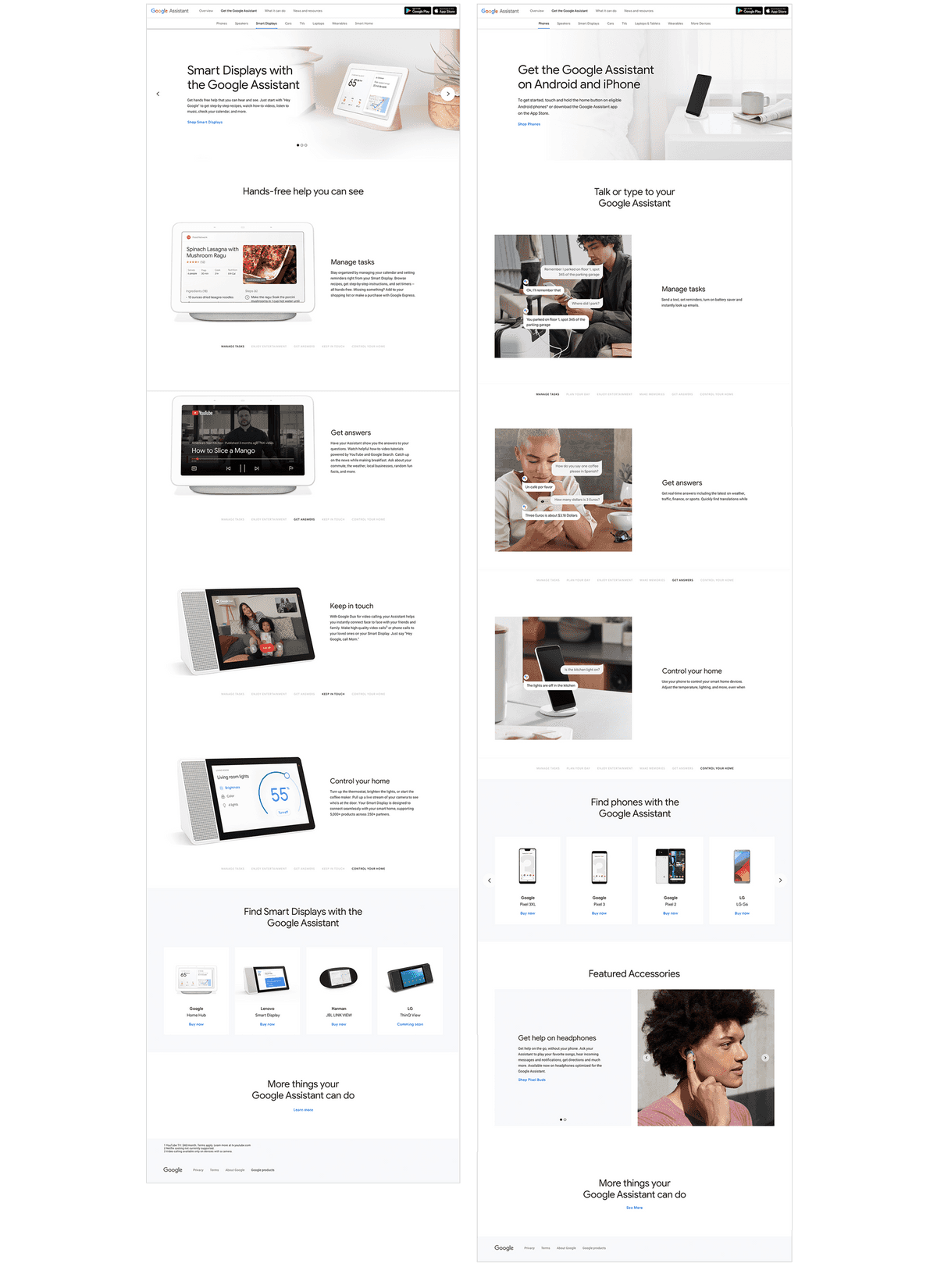
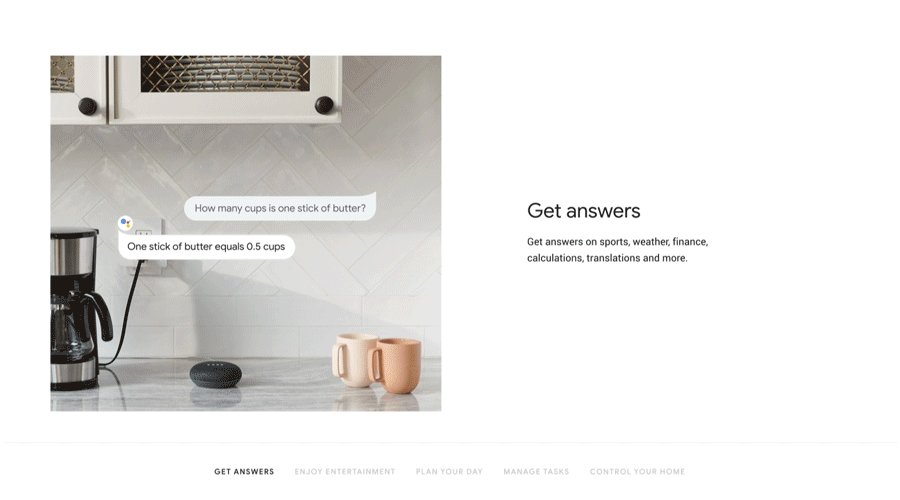
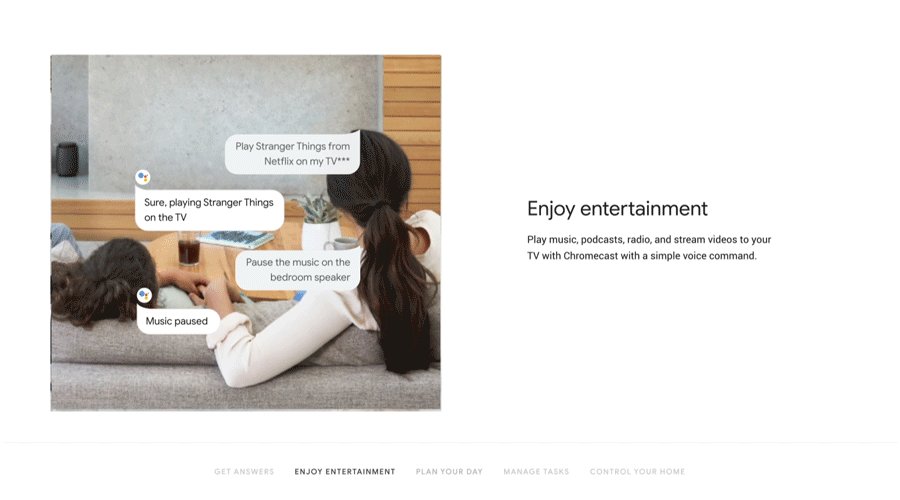
I worked as a designer for the Google Assistant account. We worked on various projects and proposals to lift the marketing website experience. I joined the team to support the website design refresh based on a newly created system in which our small team redesigned the web experience focusing on real-world situations, for example, queries supported with lifestyle imagery. We also used this opportunity to refactor the codebase and build a modular design system that ensured the site could continue to scale beautifully over time. Later I continued as the main designer in the project.
With the use of the component library, speeding up design and development time, as well as creating visual consistency, we optimized mobile user experience and improved overall performance of the site by 300%.




Smart Displays
One of the most complex and satisfying problems to solve within this refresh, was the creation of the new Smart Displays page. It involved undestanding and recreating animations based on the Smart Display's own Design System in order to deliver a set of rich and easy-to-understand animations explaining some of the core features of this google devices. It was an opportunity to implement new tools and frameworks in the website and to propose new media alternatives.
Building tools
I also had the chance on the development of two different tools to ease production work:
Propper
Propper was an idea to quickly create auto resizable components within After Effects, to use in conjunction with JSON data plugins. It was mainly a script that rapids our component creation workflow and is aware of other elements in the stage. When one is updated, others adjust their position too.
Quickfire
Quickfire is a Photoshop plug-in to allow quick object smart replacement and export to ease mock up production specially when working with multiple screens for the same device.
Takeaways
By using my motion skills I encouraged the use and awareness of animations and motion design, which led to most of team wanting to learn and implement these kinds of solutions in their work. This also happened within the design team at Huge.
I had the chance to work in one of the most talented teams in the office, allowing me to have clear and rich communication which allowed us to have a transparent and autonomous way of work.
I was able to work in some user experience proposals to push the site further and make the site more user centric.
Doing some production work encouraged me to explore automated alternatives which allowed me to learn to develop plugins for the Adobe ecosystem.